CSS盒子模型
CSS 盒子模型
每个HTML元素都是盒子。

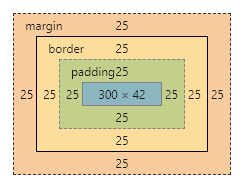
如图一个盒子的组成部分:
- Content(内容) - 盒子的内容,显示的文字和图片。
- Padding(内边距) - 元素的内边距,内容周围的区域。
- Border(边框) - 包裹内容与内边距的边框。
- Margin(外边距) - 元素的外边距。
盒子模型计算公式
标准盒子模型:宽度=内容的宽度(content)+ border + padding + margin
低版本IE盒子模型:宽度=内容宽度(content+border+padding)+ margin
这里我们指定了一个div的内容区域宽度为300px,一个完整的元素大小还包括内边距、外边距、边框
1 | |
2 | |
3 | |
4 | |
5 | |
6 | |
总元素宽度为: 300px(内容宽度) + 50px(左 + 右padding) + 50px(左 + 右border) + 50px(左 + 右margin) = 450px
总元素高度为:42px(内容高度) + 50px(左 + 右padding) + 50px(左 + 右border) + 50px(左 + 右margin) = 192px
box-sizing
用来控制元素的盒子模型的解析模式,默认为content-box
context-box
W3C的标准盒子模型,设置元素的 height/width 属性指的是content部分的高/宽
border-box
IE传统盒子模型。设置元素的height/width属性指的是border + padding + content部分的高/宽
1 | |
2 | |
3 | |
4 | |
5 | |
6 | |
7 | |
8 | |

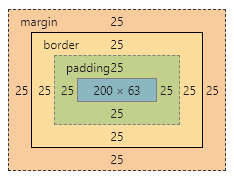
如图,我们设置了box-sizing:border-box;,内容的宽度变成了200px,高度变成了63px。
总元素宽度为:200px(content + padding + border) + 50px(左 + 右margin) = 300px
总元素高度为:63 px(content + padding + border) + 50px(左 + 右margin) = 163px
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!